

Havenly
Havenly
PROJECT TYPE
0 → 1
0 → 1
Independent Project
Independent Project
SKILLS
UX/UI Design
UX/UI Design
Interaction Design
Interaction Design
Prototyping
Prototyping
TIMELINE
Sep - Dec 2024
Sep - Dec 2024
ROLE
UX Researcher
UX Researcher
UI Designer
UI Designer
CONTEXT
Connecting homesick college students with culturally familiar experiences and community
Connecting homesick college students with culturally familiar experiences and community
Havenly is a mobile app designed to help homesick individuals, particularly college students. While student clubs exist, they often cater to broad cultural categories rather than the nuanced, personal experiences of home that students actually miss. The absence of support systems doesn't just prolong homesickness, it intensifies it, creating a cycle that prevents adaptation and connection building.
Havenly is a mobile app designed to help homesick individuals, particularly college students. While student clubs exist, they often cater to broad cultural categories rather than the nuanced, personal experiences of home that students actually miss. The absence of support systems doesn't just prolong homesickness, it intensifies it, creating a cycle that prevents adaptation and connection building.




THE SOLUTION
A community driven platform where users can discover personalized recommendations and attend events from people who share a similar cultural sense of home
A community driven platform where users can discover personalized recommendations and attend events from people who share a similar cultural sense of home
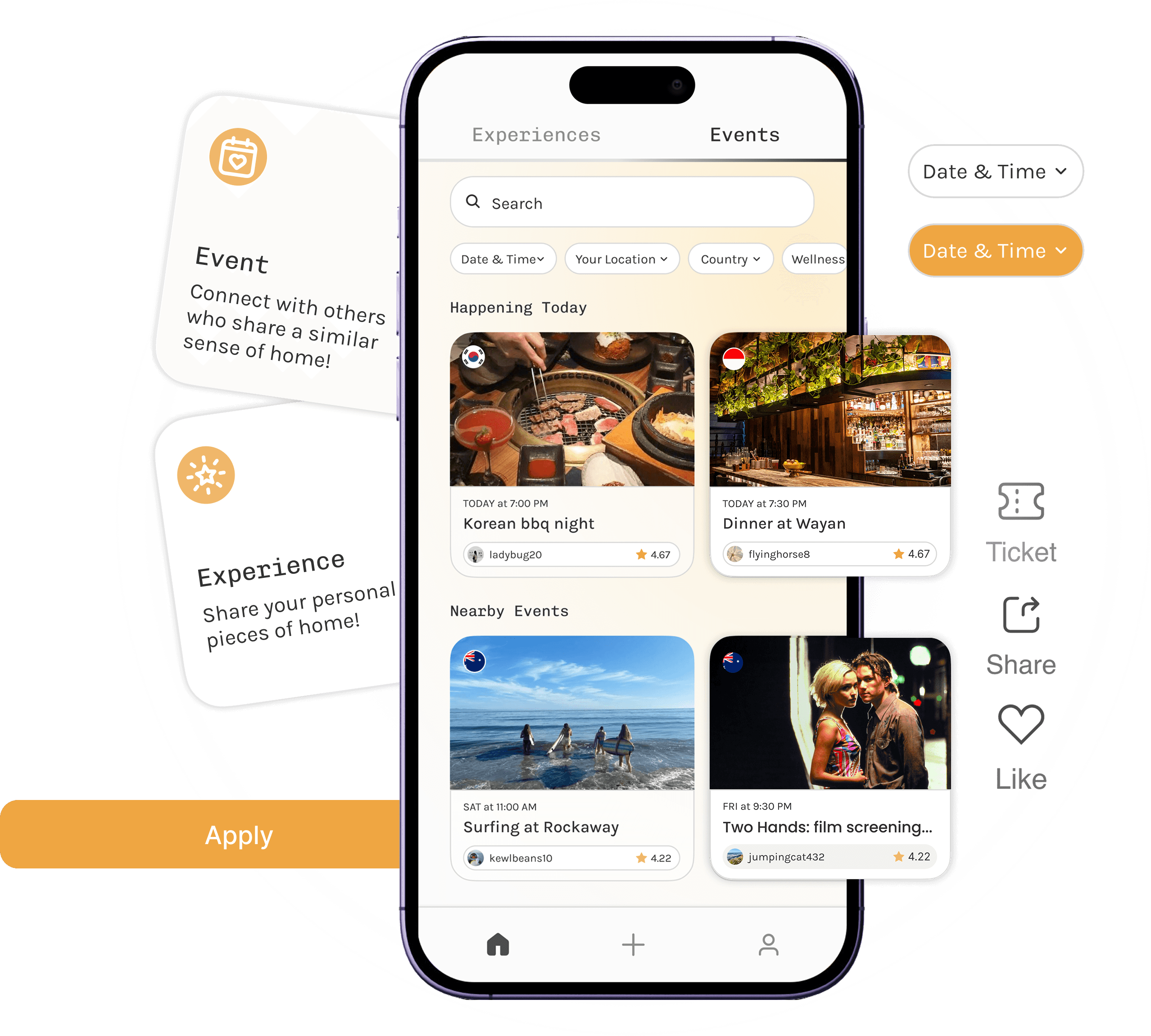
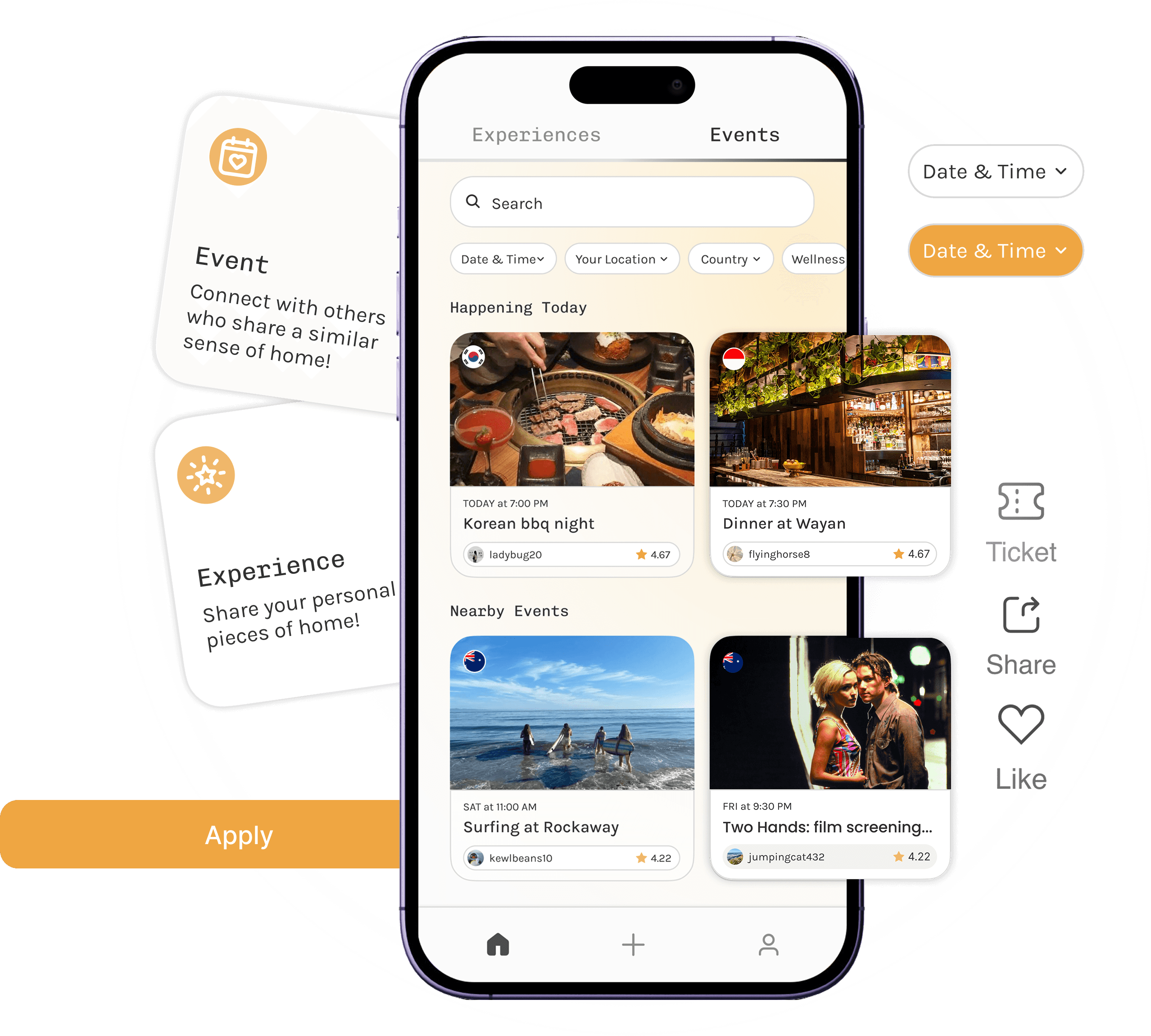
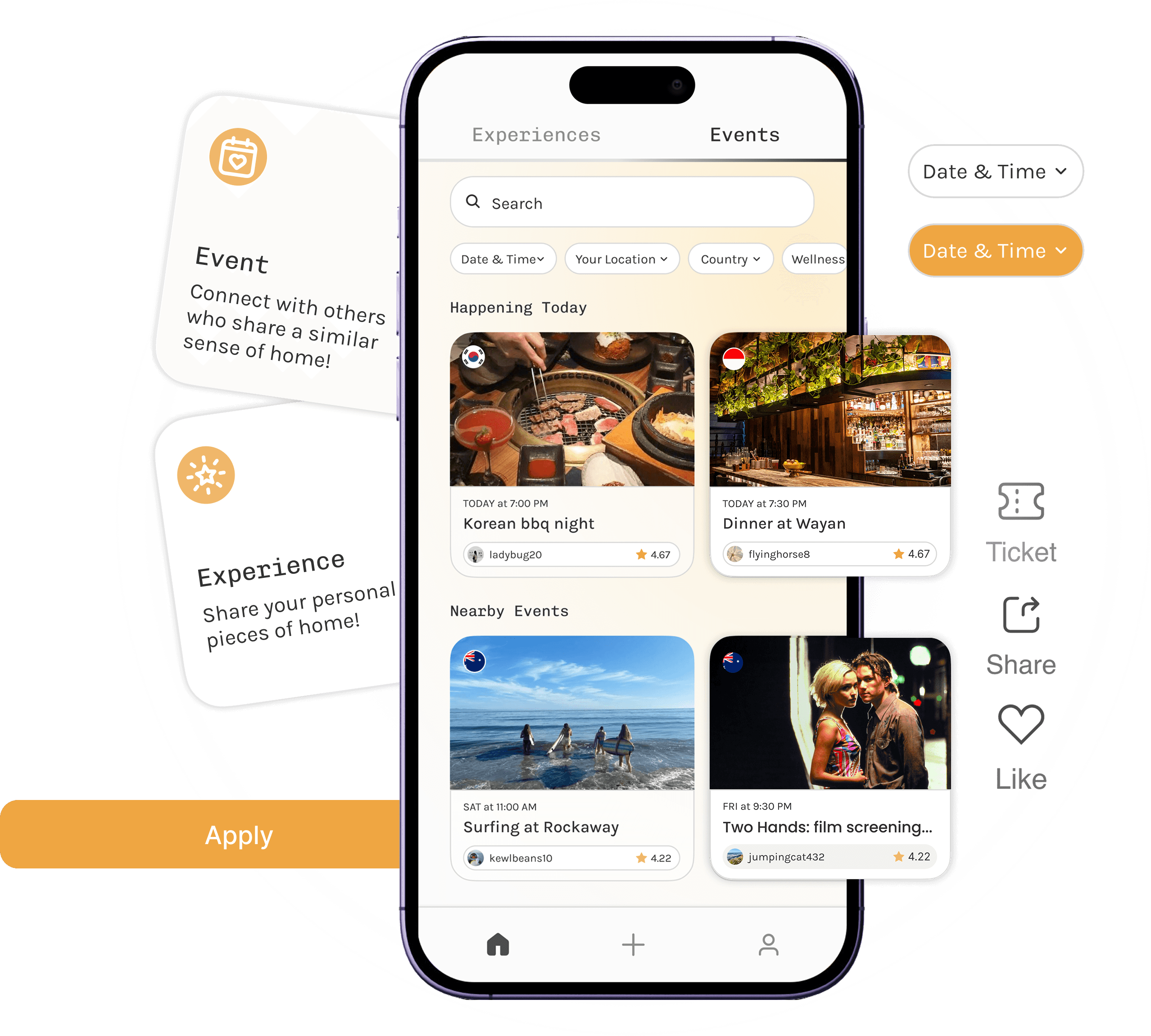
Students need immediate cultural comfort and long-term community building tools. Havenly transforms homesick students from passive sufferers to active community builders through four core features that address critical pain points during their emotional low points.
Students need immediate cultural comfort and long-term community building tools. Havenly transforms homesick students from passive sufferers to active community builders through four core features that address critical pain points during their emotional low points.
Attend Events
Attend Events
Easily attend events in your area
and meet people with the same
background and interests as you.
Easily attend events in your area and meet people with the same background and interests as you.
Find Recommendations
Find Recommendations
Discover places or experiences
that remind you of home, created
by people who share the same
background as you.
Discover places or experiences that remind you of home, created by people who share the same background as you.
Event Hosting & Planning
Event Hosting & Planning
Create and upload your own
events! Use our event planning
template to easily create one and
also invite others to cohost events
with you.
Create and upload your own events! Use our event planningtemplate to easily create one and also invite others to cohost events with you.
Share Recommendations
Share Recommendations
From local comfort foods or
authentic spas, upload experiences
that remind you of home
for other users to see!
From local comfort foods or authentic spas, upload experiences that remind you of home for other users to see!
THE CURRENT PROBLEM
Picture this: It's late at night in a dorm room, and a first year student is scrolling through photos of home for the third time that night, feeling completely disconnected from everything familiar.
Picture this: It's late at night in a dorm room, and a first year student is scrolling through photos of home for the third time that night, feeling completely disconnected from everything familiar.



Through structured conversations with 12 peers across different cultural backgrounds and analysis of online discourse across Reddit communities, TikTok and university forums, I discovered that 9/12 of students experienced significant homesickness, yet none had access to tools specifically designed for managing these feelings.
Through structured conversations with 12 peers across different cultural backgrounds and analysis of online discourse across Reddit communities, TikTok and university forums, I discovered that 9/12 of students experienced significant homesickness, yet none had access to tools specifically designed for managing these feelings.
COMPETITIVE ANALYSIS
What are the existing solutions and why aren’t they meeting homesick students' needs?
What are the existing solutions and why aren’t they meeting homesick students' needs?
To understand the current landscape, I began by analyzing how people attempt to address homesickness across three categories: expat apps (Internations, Meetup), social platforms (Facebook Groups, Discord), and event discovery apps (Eventbrite, local university apps).
To understand the current landscape, I began by analyzing how people attempt to address homesickness across three categories: expat apps (Internations, Meetup), social platforms (Facebook Groups, Discord), and event discovery apps (Eventbrite, local university apps).
📱 Event Apps
📱 Event Apps
Offered discovery but missed the cultural familiarity aspect entirely
Offered discovery but missed the cultural familiarity aspect entirely
🌐 Social Platforms
🌐 Social Platforms
Provided community but lacked location-based discovery and felt overwhelming
Provided community but lacked location-based discovery and felt overwhelming
🌍 Expat Apps
🌍 Expat Apps
Users appreciated cultural connection but found events too formal and age-inappropriate for college students
Users appreciated cultural connection but found events too formal and age-inappropriate for college students
The Gap: No solution addressed the intersection of cultural familiarity, location based discovery, and age appropriate community building.
The Gap: No solution addressed the intersection of cultural familiarity, location based discovery, and age appropriate community building.
USER PERSONAS
Building on my initial research, I developed two personas representing the two coping patterns I'd observed: “the busy avoider” and “the withdrawer”
Building on my initial research, I developed two personas representing the two coping patterns I'd observed: “the busy avoider” and “the withdrawer”
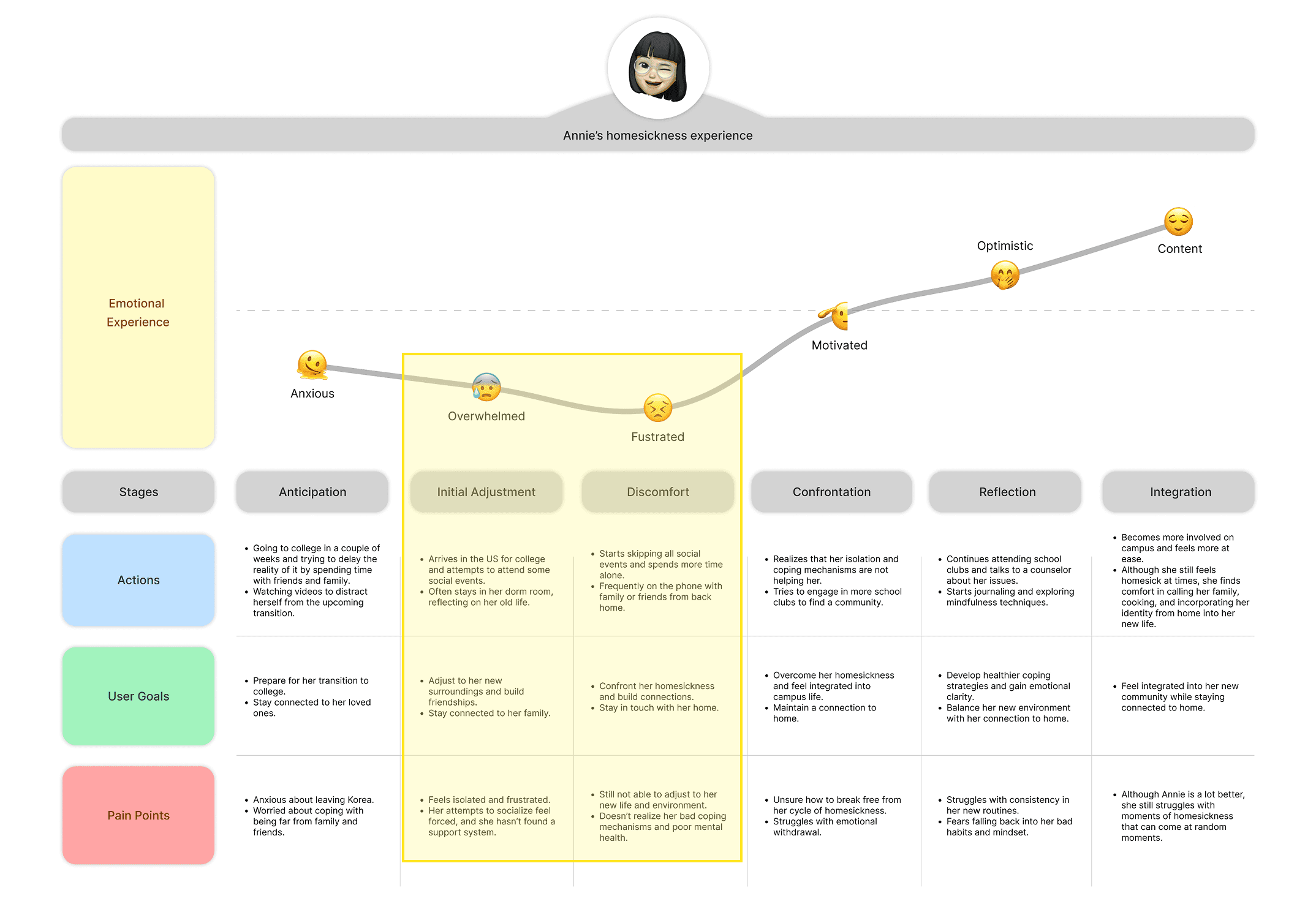
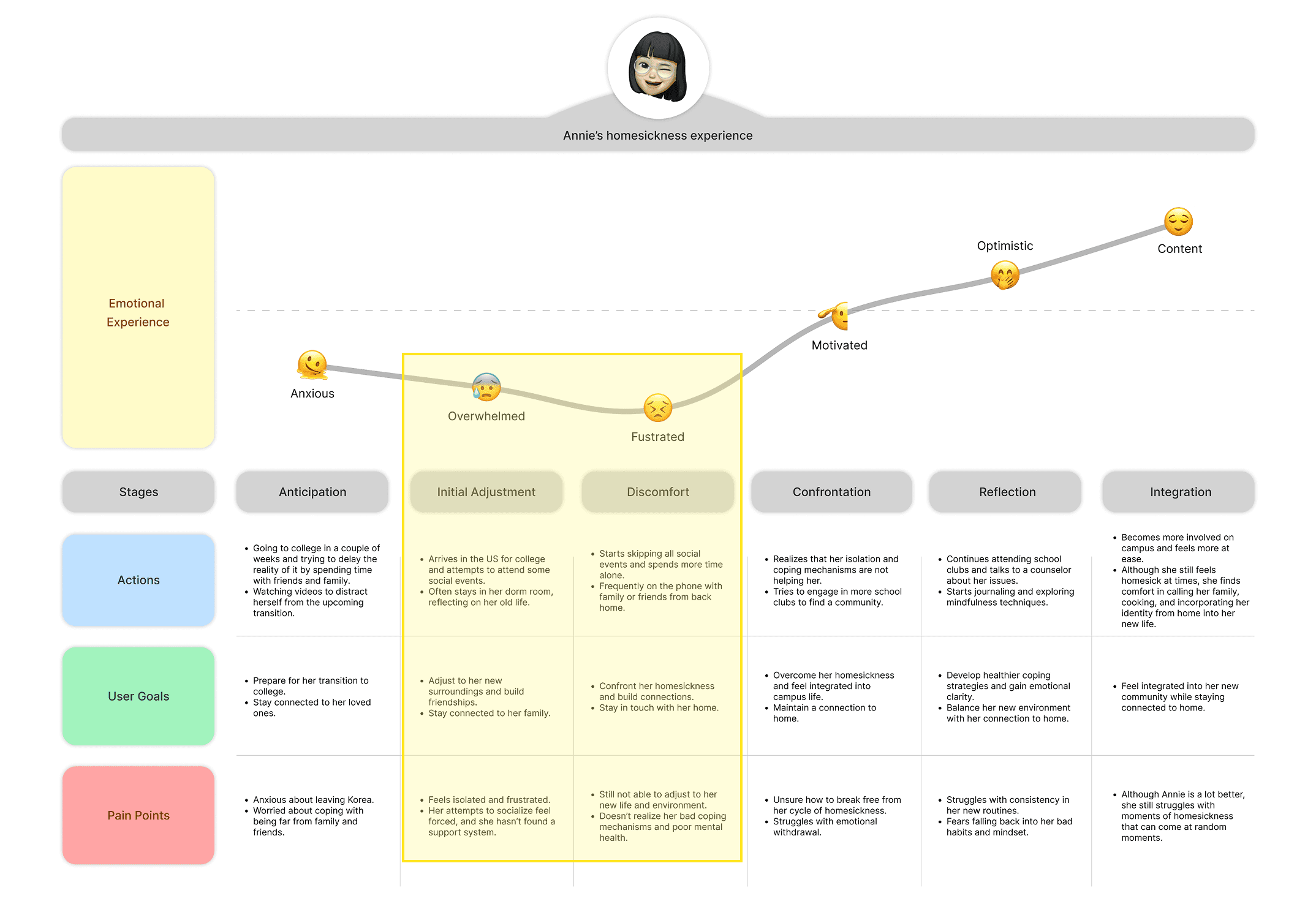
Annie embodies the "busy avoider": students who respond to homesickness by over scheduling themselves, using busyness as a shield against confronting their feelings.
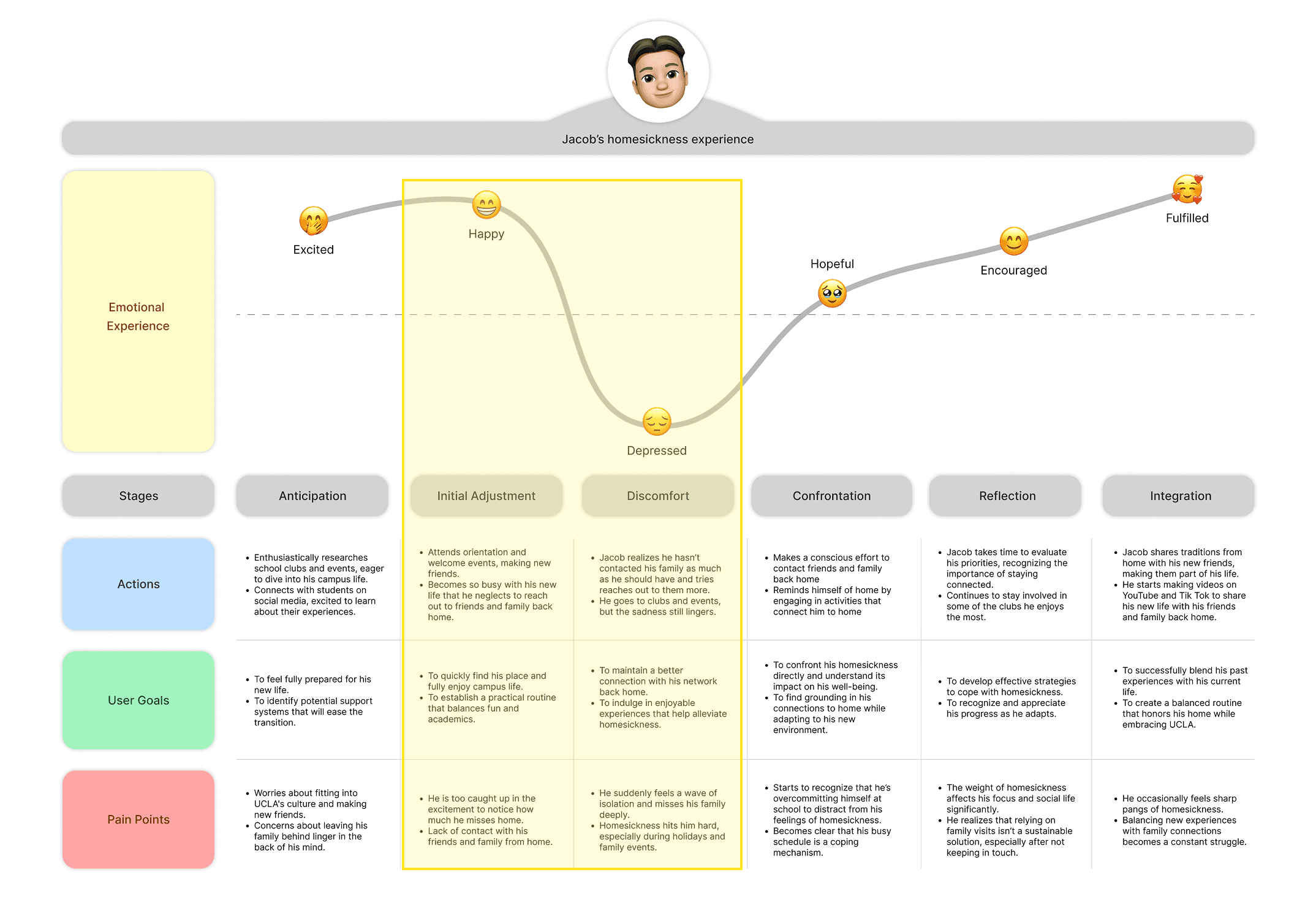
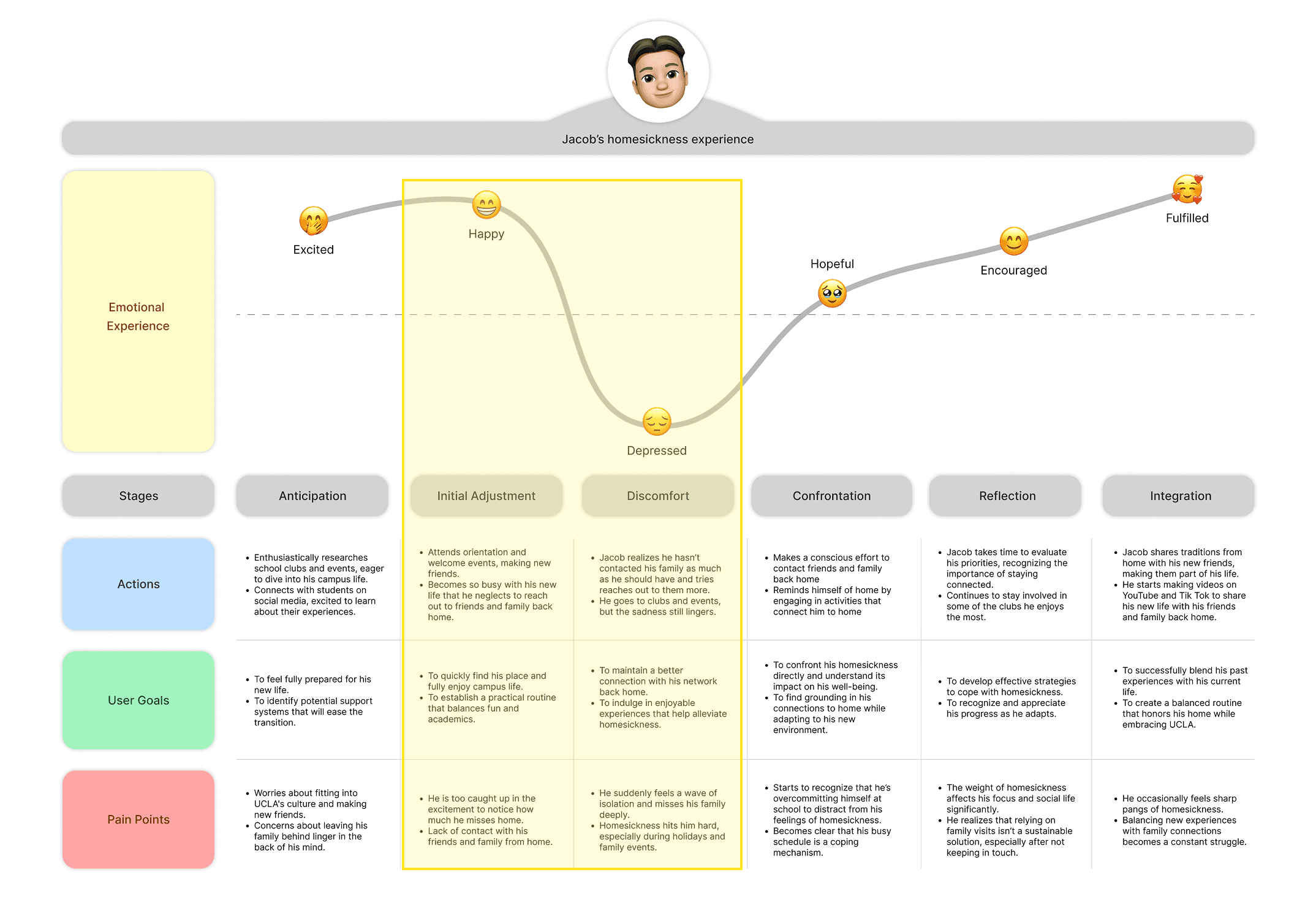
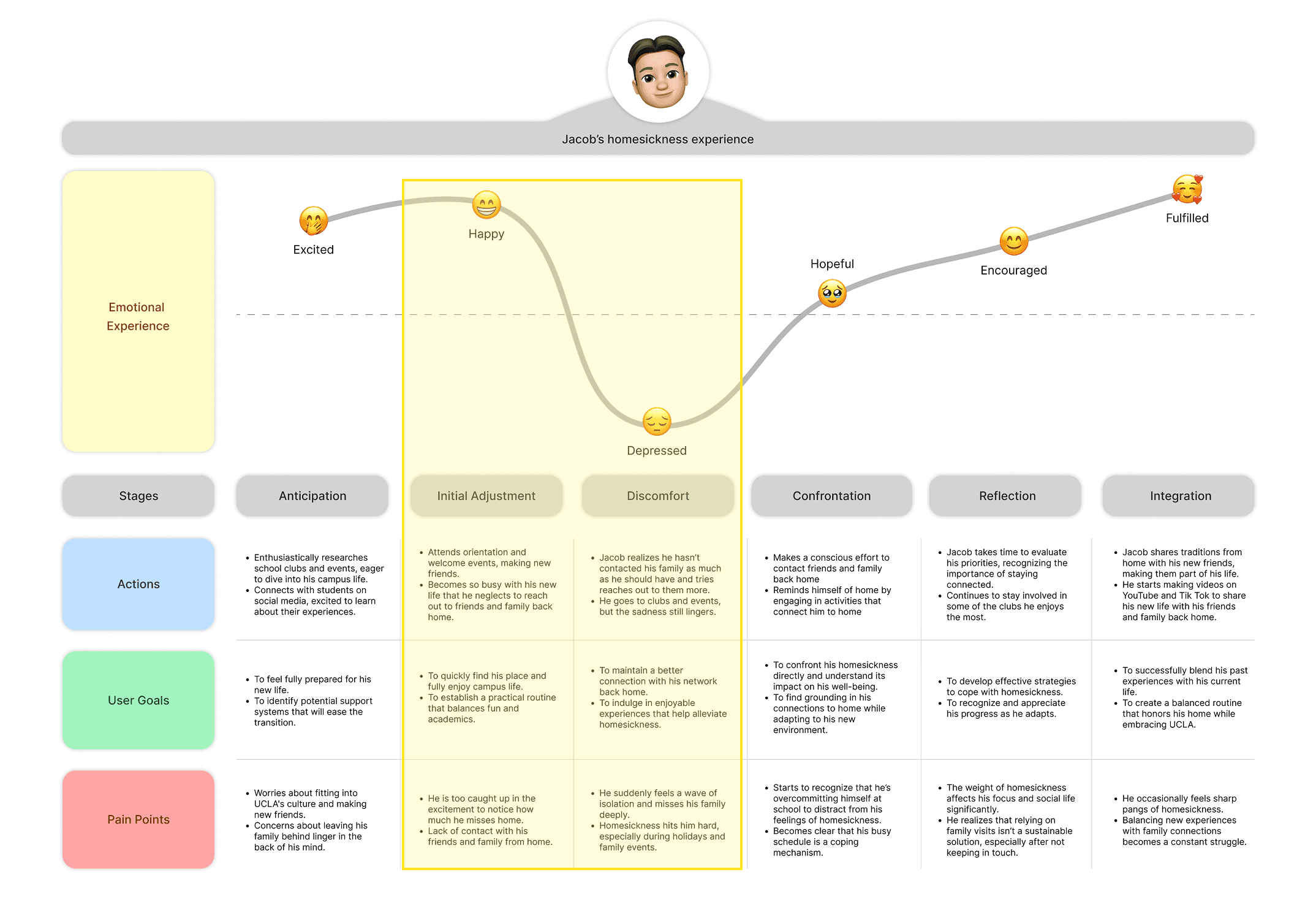
Jacob represents the "withdrawer": students who cope by isolating themselves, creating a protective bubble that ultimately deepens their disconnection.
Annie embodies the "busy avoider": students who respond to homesickness by over scheduling themselves, using busyness as a shield against confronting their feelings.






Jacob represents the "withdrawer": students who cope by isolating themselves, creating a protective bubble that ultimately deepens their disconnection.
USER JOURNEY MAPPING
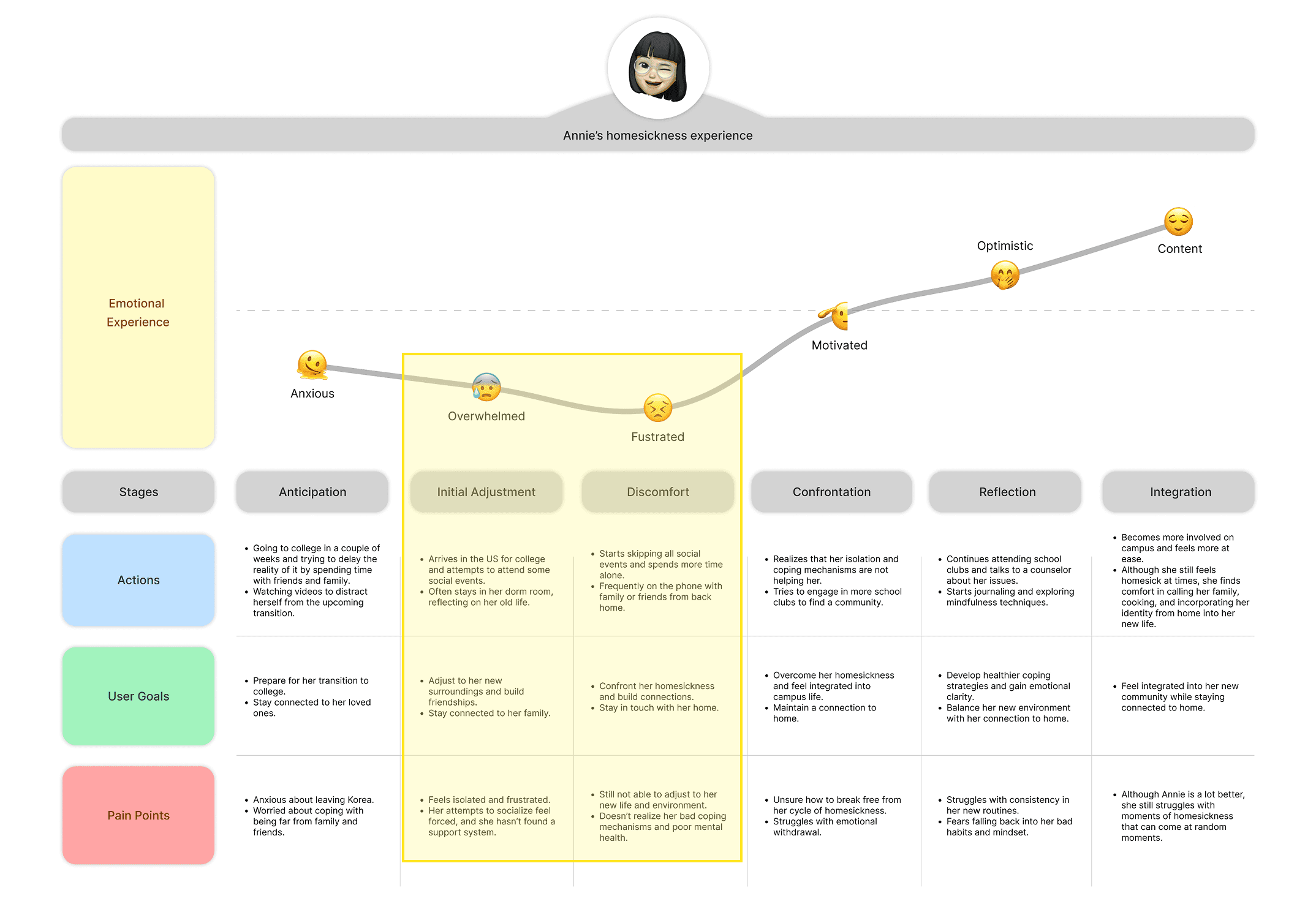
I mapped Annie and Jacob's emotional journeys across six phases to identify peak homesickness moments and critical intervention opportunities
I mapped Annie and Jacob's emotional journeys across six phases to identify peak homesickness moments and critical intervention opportunities






The journey mapping revealed that the Initial Adjustment and Discomfort phases present the greatest opportunity for intervention, as this is when students are most open to seeking support before negative patterns like chronic avoidance, social withdrawal or dependency on distractions become well established.
The journey mapping revealed that the Initial Adjustment and Discomfort phases present the greatest opportunity for intervention, as this is when students are most open to seeking support before negative patterns like chronic avoidance, social withdrawal or dependency on distractions become well established.
FEATURE HYPOTHESIS DEVELOPMENT
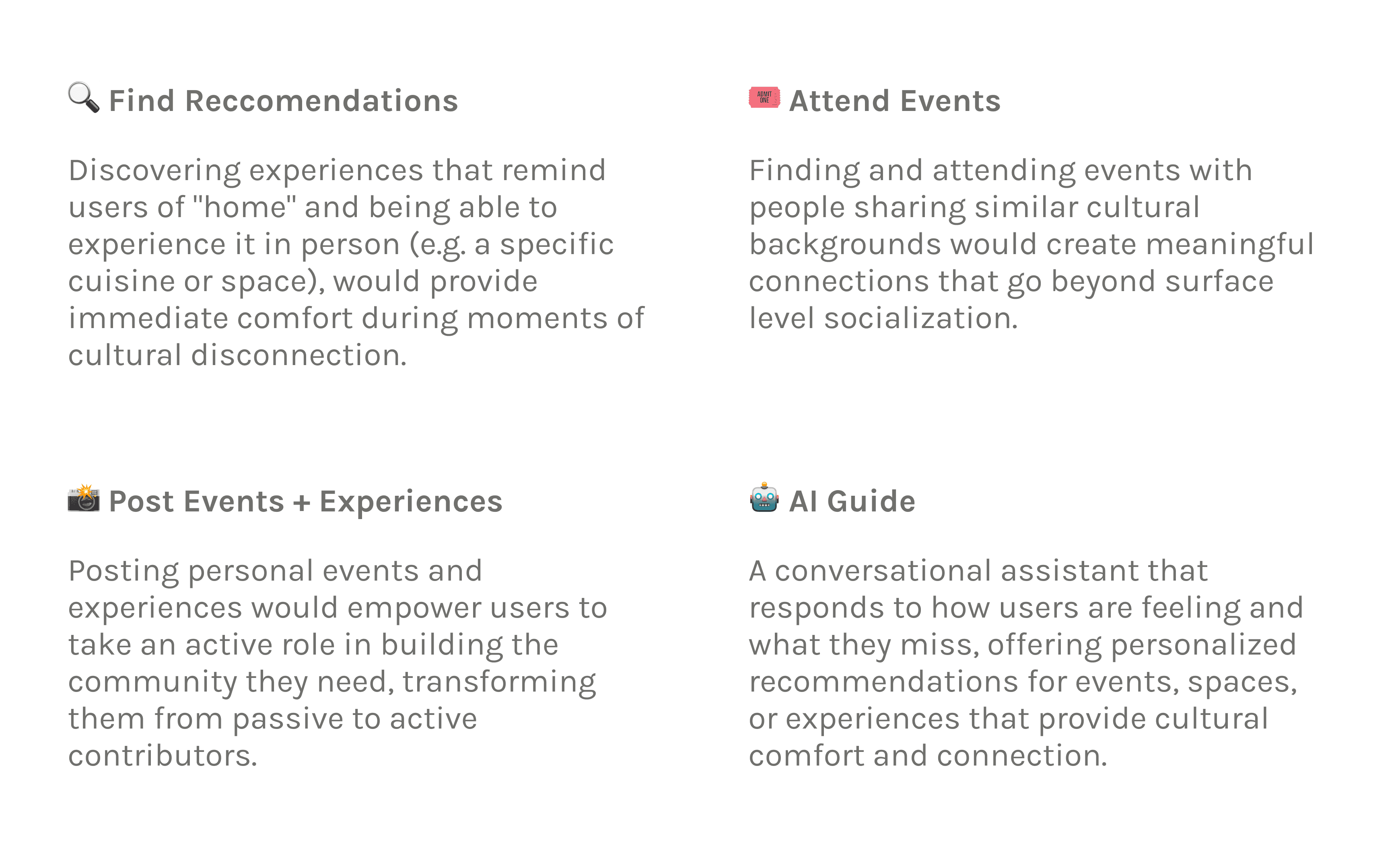
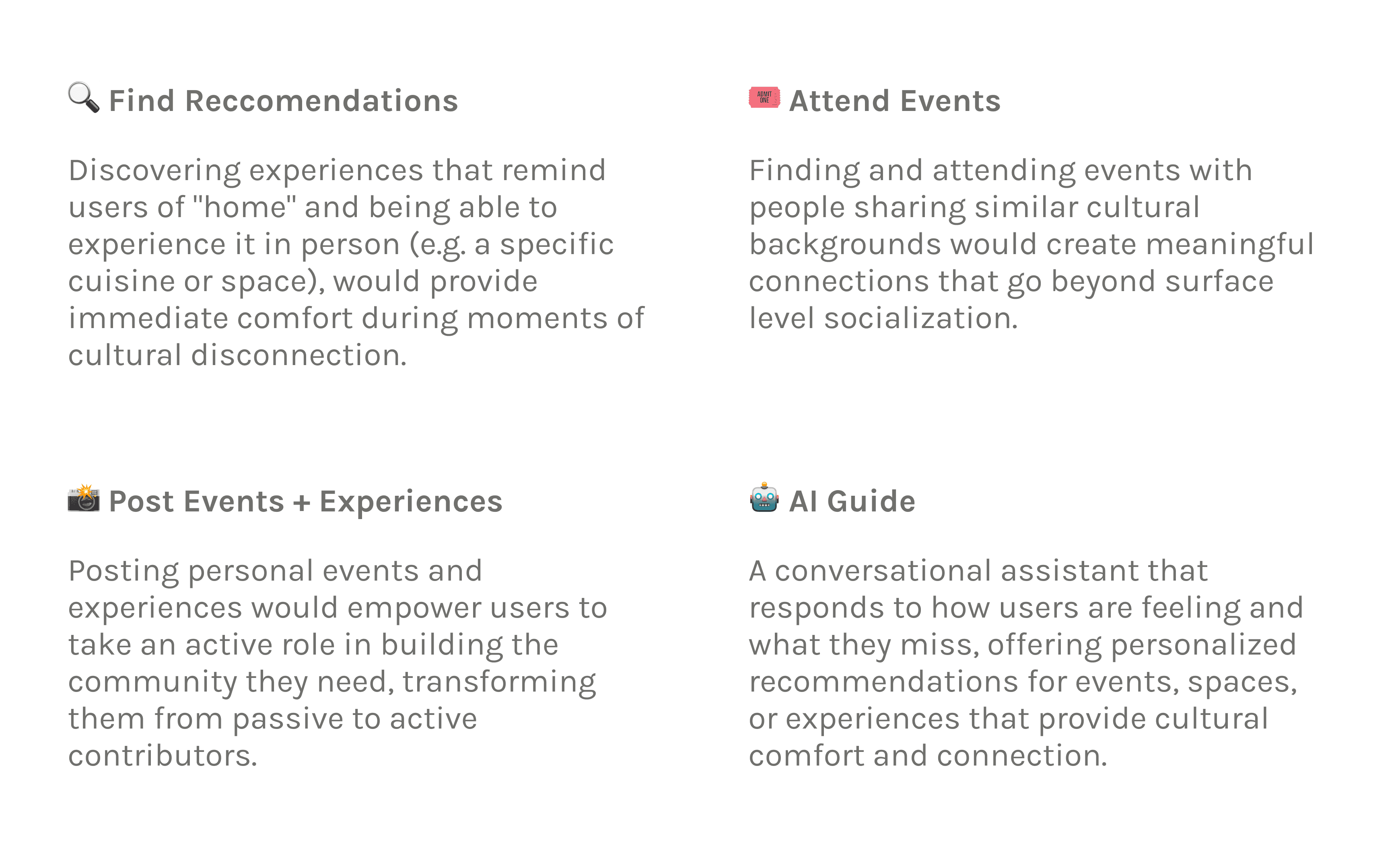
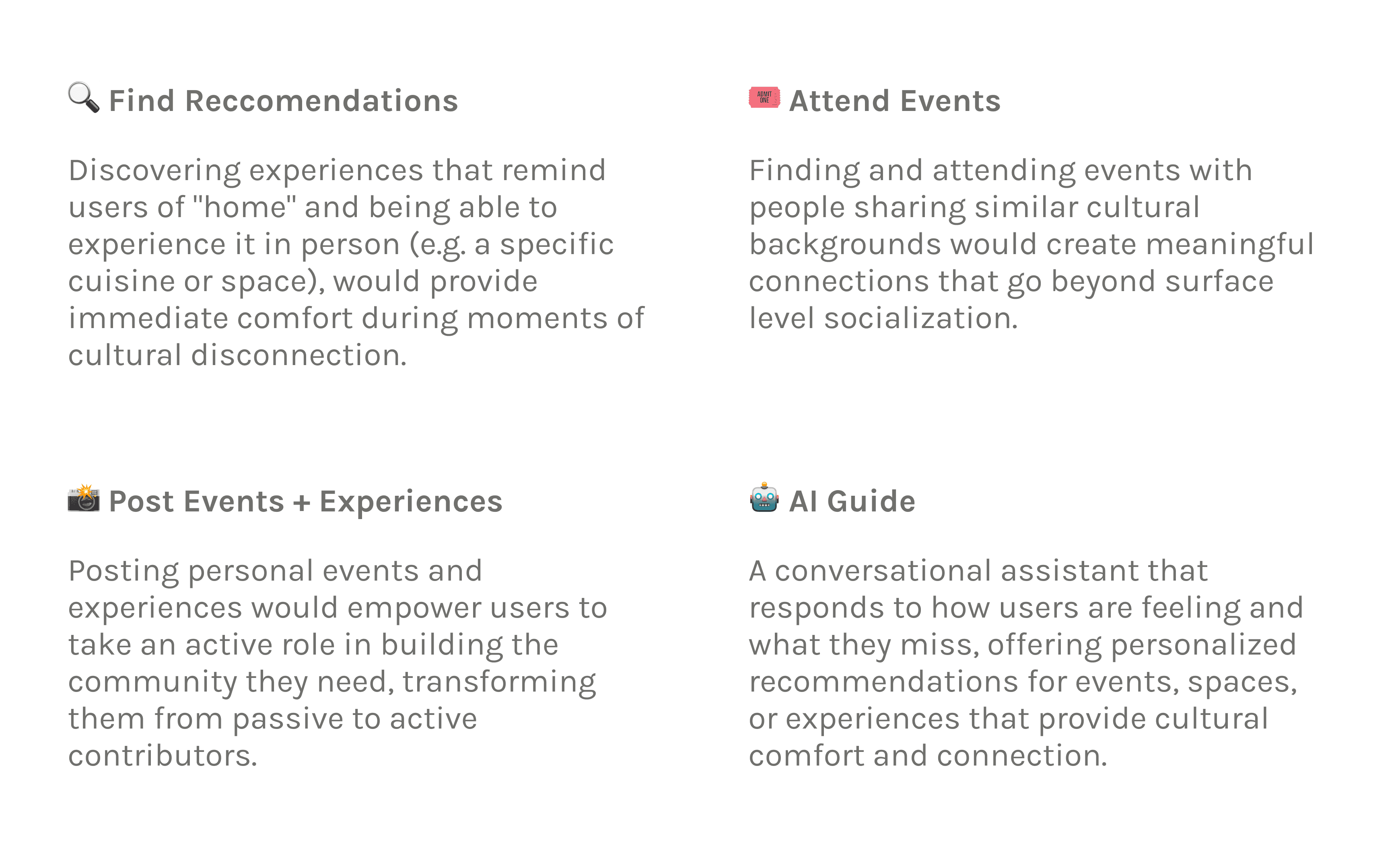
I developed four core features targeting vulnerable moments to provide immediate relief and long-term belonging tools
I developed four core features targeting vulnerable moments to provide immediate relief and long-term belonging tools
Based on key opportunities from user journey mapping, these features directly address where users felt most vulnerable during Initial Adjustment and Discomfort phases:
Based on key opportunities from user journey mapping, these features directly address where users felt most vulnerable during Initial Adjustment and Discomfort phases:




INFORMATION ARCHITECTURE
I created an information architecture map structured around core features using research insights
I created an information architecture map structured around core features using research insights
This foundation ensured the design aligned with users' emotional needs and behavioral patterns. The architecture prioritized flexible navigation between different types of support, allowing homesick users to seamlessly move from discovering events to posting their own experiences based on their current emotional state and engagement level.
This foundation ensured the design aligned with users' emotional needs and behavioral patterns. The architecture prioritized flexible navigation between different types of support, allowing homesick users to seamlessly move from discovering events to posting their own experiences based on their current emotional state and engagement level.



MID FIDELITY WIREFRAMING
Designed mid-fidelity wireframes to test functionality and information hierarchy without visual design distractions
Designed mid-fidelity wireframes to test functionality and information hierarchy without visual design distractions
Based on the information architecture, these wireframes explored how information would be formatted and how key features would be laid out across the app. They served as visual artifacts to test functionality with users, allowing evaluation of information hierarchy and feature placement before investing in visual design.
Based on the information architecture, these wireframes explored how information would be formatted and how key features would be laid out across the app. They served as visual artifacts to test functionality with users, allowing evaluation of information hierarchy and feature placement before investing in visual design.



USER TESTING
Conducted 20 minute interviews with 5 homesick college students to test feature clarity and effectiveness
Conducted 20 minute interviews with 5 homesick college students to test feature clarity and effectiveness
Using the mid-fidelity wireframes, the purpose was to test if the jobs to be done for each feature flow was clear and if the features addressed user needs effectively. The 5 user interviews revealed fundamental misalignments between design assumptions and how homesick students actually behave in social situations.
Using the mid-fidelity wireframes, the purpose was to test if the jobs to be done for each feature flow was clear and if the features addressed user needs effectively. The 5 user interviews revealed fundamental misalignments between design assumptions and how homesick students actually behave in social situations.



KEY INSIGHTS + REFINEMENTS
Grouped common patterns from user interviews to uncover three critical insights that informed targeted design refinements
Grouped common patterns from user interviews to uncover three critical insights that informed targeted design refinements
Through thematic analysis, three key findings emerged: students won't attend events alone, won't post events independently, and need immediate quality assurance. These insights directly informed design changes requiring friend invites, co-hosting features, and rating systems to address actual user behavior rather than assumptions.
Through thematic analysis, three key findings emerged: students won't attend events alone, won't post events independently, and need immediate quality assurance. These insights directly informed design changes requiring friend invites, co-hosting features, and rating systems to address actual user behavior rather than assumptions.









DESIGN SYSTEM
Before fleshing out high fidelity wireframes and prototypes, I decided to create a comprehensive design system to ensure consistency across all screens.
Before fleshing out high fidelity wireframes and prototypes, I decided to create a comprehensive design system to ensure consistency across all screens.



CLICKABLE PROTOTYPE
Feel free to interact with my hi-fi clickable prototype for the "Post an Experience" flow!
Feel free to interact with my hi-fi clickable prototype for the "Post an Experience" flow!
REFLECTION
User testing is essential
User testing is essential
Ideas that seemed effective often fell flat when put in front of actual users. The AI Chat feature I thought would provide thoughtful recommendations was rejected, students wanted real human connection, not chatbot suggestions. This discovery completely shifted focus toward community-driven features and validated the critical importance of testing assumptions against real user needs.
Ideas that seemed effective often fell flat when put in front of actual users. The AI Chat feature I thought would provide thoughtful recommendations was rejected, students wanted real human connection, not chatbot suggestions. This discovery completely shifted focus toward community-driven features and validated the critical importance of testing assumptions against real user needs.
NEXT STEPS
Development Strategy
Development Strategy
Development would start by prototyping core functionality using platforms like Lovable.dev, focusing on location-based cultural matching and community safety features. After usability testing ensures the technical architecture supports authentic connections, phase two would introduce advanced personalization leveraging user behavior data and integrate with university systems and local business partnerships.
Development would start by prototyping core functionality using platforms like Lovable.dev, focusing on location-based cultural matching and community safety features. After usability testing ensures the technical architecture supports authentic connections, phase two would introduce advanced personalization leveraging user behavior data and integrate with university systems and local business partnerships.
User Acquisition Strategy
User Acquisition Strategy
Acquisition would begin by partnering with university international student offices and cultural organizations during orientation—exactly when homesickness emerges. Social media campaigns featuring "finding home away from home" stories would resonate with the target audience, while referral systems would encourage users to invite friends from similar cultural backgrounds, leveraging homesick students' natural tendency to seek others who share their experience.
Acquisition would begin by partnering with university international student offices and cultural organizations during orientation—exactly when homesickness emerges. Social media campaigns featuring "finding home away from home" stories would resonate with the target audience, while referral systems would encourage users to invite friends from similar cultural backgrounds, leveraging homesick students' natural tendency to seek others who share their experience.


